simditor富文本编辑器最新最简单的使用方法
K先生
爱技术2738
Simditor这个编辑器就不过多的介绍了,反正我个人感觉挺不错,界面好看并且使用起来也特别简单。

一、Simditor下载
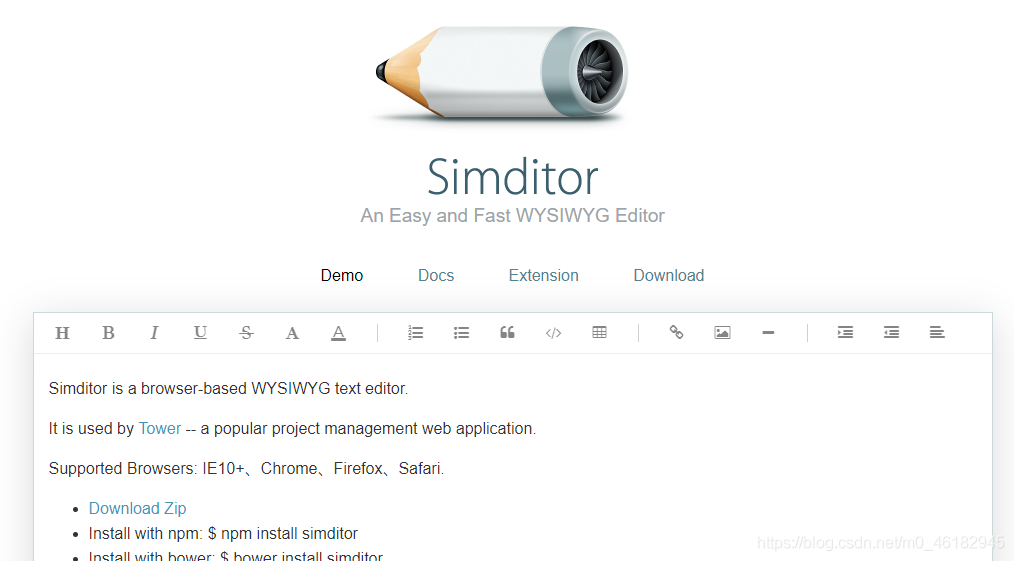
官网链接https://simditor.tower.im/,可以直接下载zip压缩包或者通过git来下载。
二、引入文件
你下载的东西可能会非常多,但我们需要用到的有
<link rel="stylesheet" type="text/css" href="[style path]/simditor.css" />
<script type="text/javascript" src="[script path]/jquery.min.js"></script>
<script type="text/javascript" src="[script path]/module.js"></script>
<script type="text/javascript" src="[script path]/hotkeys.js"></script>
<script type="text/javascript" src="[script path]/uploader.js"></script>
<script type="text/javascript" src="[script path]/simditor.js"></script>
把上面文件引入之后,我们就开始创建编辑器了
三、基本使用
写html编辑器标签
<textarea id="editor" placeholder="Balabala" autofocus></textarea>
初始化编辑器js
<script>
$(function(){
var editor = new Simditor({
textarea: $('#editor'),
toolbar: [
'title', 'bold', 'italic', 'underline', 'strikethrough', 'fontScale',
'color', '|', 'ol', 'ul', 'blockquote', 'code', 'table', '|', 'link',
'image', 'hr', '|', 'alignment'
],
placeholder:'写点什么呢......',
defaultImage:'images/image.png',//插入图片显示的默认图片
params:{
'key':'v'
},//在textarea中插入一个隐藏的输入以存储参数
pasteImage:true,//是否允许直接粘贴图片
cleanPaste:true,//自动删除粘贴内容中的所有样式
upload:{
url:'/api/api.php',//后台接收图片地址
params:null,
fileKey:'uploadFile',//后台接收图片需要
connectionCount:3,//允许同时上传图片数
leaveConfirm:'正在上传图片',//如果在上传文件时离开页面,则会显示此消息;
}
});
});
</script>
如果不出意外的话,一个simditor编辑器已经出现了。
四、simditor上传图片
我们既然选择了富文本编辑器,那么上传图片一定是必不可少的一个功能,那么我们来看看后台应该怎么写测试使用代码
<?php
$arr=[
'success'=>true,//true或false
'msg' => 'message',
'file_path'=> '/upload/1.png'
];
echo json_encode($arr);
使用测试代码是想让整个代码先跑通,simditor对后台返回的json格式要求就是上面那样的,这有一点需要注意的是,不要使用return来返回数据要使用echo,至于为什么,这里不多解释了。如果上面代码你跑通了,那么接收上传的图片并且保存一定是你想要的,往下看,
<?php
$image = $_FILES['uploadFile'];//对应初始化编辑器的fileKey
$path='../uploads/4.jpg';
if($image){
move_uploaded_file($image['tmp_name'], $path);
}
$arr=[
'success'=>true,
'msg' => $image,
'file_path'=> $path
];
echo json_encode($arr);
上面代码只是简单的把图片保存到了$path这个路径中了,至于上传图片重命名什么的就简单了,自己动手试试吧。
作者:K先生本文地址:http://www.gold404.cn/info/52
版权声明:本文为原创文章,版权归 K先生个人博客 所有,欢迎分享本文,转载请保留出处,谢谢!
上一篇: 原生js实现的tab选项卡切换


文章评论
评论列表